Revu스타일의 슬라이딩 로그인 패널 만들기 (1)
Posted 알 수 없는 사용자 : 2007. 9. 19. 22:19, Filed under: 개발요즘은 인터넷이 재밋습니다. 웹 2.0이다 뭐다 해서 수많은 재밋는 사이트들이 쏟아져 나오고 있기 때문입니다. 이런 서비스들 중에선 미투데이와 같은 SNS서비스 뿐만 아니라 펌핏과 같은 이슈플랫폼도 있습니다. 혹시 이런 웹 2.0사이트들 중에서 Revu라는 사이트에 대해 들어 보셨는지요. 짧게 요약하자면 '세상 모든 것에 대한 리뷰'를 모토로 사용자들간의 리뷰를 공유하는 웹 2.0 서비스 입니다.
이것도 직업병에 해당하는지는 모르겠지만, 저도 나름 html을 끄적이고 있는지라 이런 훌륭한 서비스들을 볼 때마다 '이 부분은 어떻게 처리했을까?', '이 효과는 어떻게 준걸까?' 하는 생각을 많이 합니다. 그래서 이따금씩 따라해보곤 합니다. 뜬금없이 왠 '헛소리'라고 생각하셔도 좋습니다. 이번 주제는 Revu의 로그인 패널 만들기 이니까요. ^^
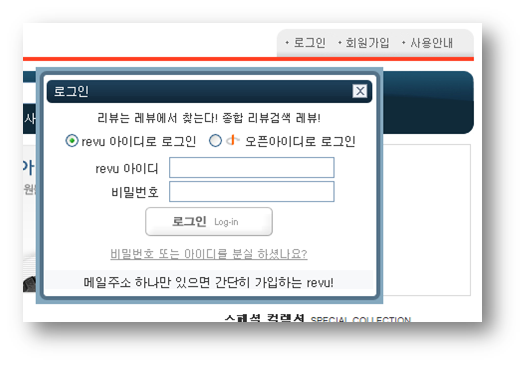
대부분의 사용자들이 로그인 패널을 페이지 상단이나 우측 위쪽에서 찾기 때문에 대부분의 로그인 패널은 그 위치에 자리잡게 됩니다. 이와 마찬가지로Revu의 로그인 버튼도 페이지 상단에 자리잡고 있습니다. 하지만 다른 사이트들과는 약간 다르게, 해당 버튼을 클릭하게 되면 로그인 페이지로 이동되는 것이 아닌 로그인 패널이 Slide down되면서 나타납니다.
저는 이 이펙트가 상당히 신선하다고 느껴졌습니다.

Revu의 로그인 패널
Revu의 로그인 패널의 이펙트는 script.aculo.us라는 Prototype기반의 UI라이브러리를 사용했습니다. (어떤 이유에선지는 모르겠지만 특이하게도 Revu가 사용하는 UI라이브러리는 상당히 많습니다. script.aculo.us뿐만 아니라, rico, YUI도 사용하고 있습니다. 이렇게 비슷한 역할을 하는 프레임웍을 중첩시켜서 사용하면 전체 시스템 복잡도는 자연히 높아질 수 밖에 없습니다. 그렇기 때문에 개인적으로는 별로 좋아하지 않습니다. ) script.aculo.us에는 Slide Up/Down외에도 쓸만한 이펙트들이 많이 있습니다. 더 자세한 정보를 원하시면http://script.aculo.us/ 를 방문해 보시길 바랍니다. (클릭하시면 데모사이트로 이동합니다.)

script.aculo.us데모
Slide Animation을 구현하기 위한 방법은 크게 두 가지로 요약할 수 있습니다.
- 여러장의 레이어를 겹쳐서 구현합니다. (간단하게 요약하자면 바닥을 깔고 로그인 박스를 위에 둔 후에 그 윗부분을 다른레이어로 덮는 방식입니다. )
- CSS의 Clip 프로퍼티를 이용합니다.
첫번째 방법은 여러장의 레이어를 제어해야 하기 때문에 구현하기 복잡하고, 모든 상황에 적용하기 힘듭니다. 두 번째 방법은 Clip영역으로 잘라내기 때문에 해당 오브젝트의 실제 크기와 화면에 출력되는 크기가 다르다는 단점이 있습니다. 어떤 방식을 사용하던 정답은 없습니다. 하지만 Clip영역을 사용하는 것이 다른 방법보다 훨씬 개발하기 쉽고, 어떤 상황에서던 유연하게 동작하기 때문에 이 방법을 선택하도록 하겠습니다.
Clip 프로퍼티는 4각형의 박스를 지정한 수치만큼 잘라내는 프로퍼티 입니다. Clip되는 박스는 반드시 { position: absolute; } 로 지정되어 있어야 합니다. CSS로 Clip영역을 주는 방법은 다음과 같습니다.
{
position: absolute; // 반드시 absolute로 지정되어 있어야 합니다.
clip: rect(0px, 10px, 10px, 0px); // top right bottom left의 순서입니다.
}
해제하시려면 { clip: rect(auto); } 로 지정하시면 됩니다. CSS와 Clip Property의 사용법에 대한 설명은 이 강좌의 범위를 넘는 부분이기 때문에, 더 자세한 설명을 원하시면 http://www.cadvance.org/?leftmenu=doc/include/total_menu.asp&mainpage=doc/css/positioning/clip.asp 를 방문해 보시길 바랍니다.
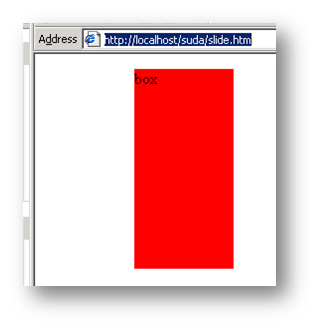
우선 화면에 100x200의 작은 박스를 만들겠습니다. 배경색은 red로 주시고, 화면에 떠 있어야 하기 때문에 {position: absolute; }를 설정해 둡니다. 좌표는 (100px, 100px) 정도면 괜찮겟네요. 그리고 마지막으로 clip영역을 {clip: rect(0px,100px,200px,0px);} 정도로 설정합니다.
코드는 다음과 같습니다.
<head>
<title>Slide Animation</title>
<style type="text/css">
#box {
position: absolute; // 반드시 absolute로 지정되어 있어야 합니다.
clip: rect(0px, 100px, 200px, 0px); // top right bottom left의 순서입니다.
top: 100px;
left: 100px;
width: 100px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box">
box
</div>
</body>
</html>

실행결과
테스트는 http://66.232.144.57/suda/slide.htm 에서 하실 수 있습니다.
다음엔 이 div를 제어하는 script를 만들어 보도록 하겠습니다.
ps: 이거 code는 어떻게 붙여넣죠?? 컴맹이라-.-;
'개발' 카테고리의 다른 글
| Nullable<T> (1) | 2008.01.22 |
|---|---|
| [두번째] Javascript를 사용한 rich Editor. (2) | 2007.12.12 |
| [첫번째] Javascript를 사용한 rich Editor. (1) | 2007.12.09 |
| [Ajax.Net] JavaScript로 Animation 제어하기 (0) | 2007.09.09 |
| ExtremeSwank OpenID Consumer For ASP.Net 2.0 (3) | 2007.09.03 |
